入れ子の子要素のmarginが親要素からはみ出る

公開:2015-08-14
更新:
CSSのmarginで入れ子(ネスト)の子要素の上下marginが親からはみ出る様子を色々試し、そのソースコードと結果の図です。親要素にmargin・padding・height・floatの有無での違いです。
基本形

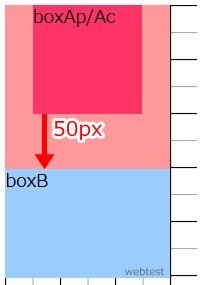
先ず要素を入れ子にします。上の子要素(boxA-child)の下のmarginを50pxとします。
- 親要素=parent=薄い色
- 子要素=child=濃い色
間隔を見るために下に別の要素boxBを配置します。
この時点では親要素のborder・padding・height・floatはいずれもない状態です。
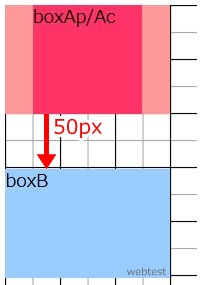
<div class="boxA-parent"> <div class="boxA-child""> <p>boxAp/Ac</p> </div> </div> <div class="boxB"> <p>boxB</p> </div>
.boxA-parent {
background-color: pink;
width: 150px;
}
.boxA-child {
background-color: red;
width: 100px;
height: 100px;
margin-bottom: 50px;
}
.boxB {
background-color: lightblue;
width: 150px;
height: 100px;
}
(見やすくするために上記以外に背景にグリッド状の画像を並べるなど多少の装飾をしています。)
上図の通り子のmarginが親からはみ出て下の要素boxBとの間が空きます。
実際の様子
borderあり
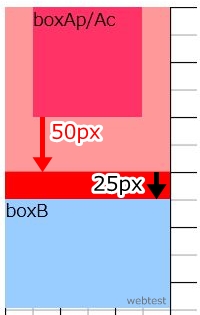
上の親要素の下にborderあり、paddingなし、heightなし、floatなしです。
.boxA-parent {
background-color: pink;
width: 150px;
border-bottom: 25px solid red;
}
.boxA-child {
background-color: red;
width: 100px;
height: 100px;
margin-bottom: 50px;
}
.boxB {
background-color: lightblue;
width: 150px;
height: 100px;
}

実際の様子
paddingあり
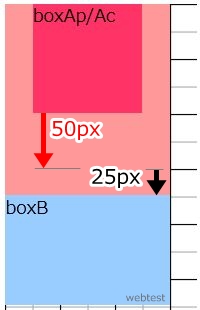
borderなし、上の親要素の下にpaddingあり、heightなし、floatなしです。
.boxA-parent {
background-color: pink;
width: 150px;
padding-bottom:25px;
}
.boxA-child {
background-color: red;
width: 100px;
height: 100px;
margin-bottom: 50px;
}
.boxB {
background-color: lightblue;
width: 150px;
height: 100px;
}

実際の様子
heightあり
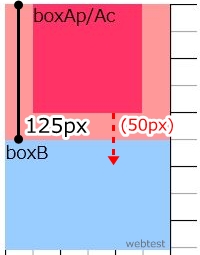
borderなし、paddingなし、上の親要素にheightあり、floatなしです。
.boxA-parent {
background-color: pink;
width: 150px;
height:125px;
}
.boxA-child {
background-color: red;
width: 100px;
height: 100px;
margin-bottom: 50px;
}
.boxB {
background-color: lightblue;
width: 150px;
height: 100px;
}

実際の様子
floatの場合
borderなし、paddingなし、heightなし、上下両親要素にfloatありです。
.boxA-parent {
background-color: pink;
width: 150px;
float: left;
}
.boxA-child {
background-color: red;
width: 100px;
height: 100px;
margin-bottom: 50px;
}
.boxB {
background-color: lightblue;
width: 150px;
height: 100px;
float: left;
}

図はカラム落ちして縦並びになった状態です。
(実際はHTMLとCSSで上記以外にfloat(段組み)の解除処理をしています。ここでは説明を省きますが詳しくはこちら→ floatの解除。)
実際の様子
「入れ子の子要素のmarginが親要素からはみ出る」のまとめ
入れ子の子要素のmarginが親要素からはみ出る場合
最初の基本形のように、子要素のmargin方向に親要素のborderやpaddingがない。
入れ子の子要素のmarginが親要素からはみ出ない場合
- 子要素のmargin方向に、親要素のborderがある。
- 子要素のmargin方向に、親要素のpaddingがある。
- 親要素にheightを指定している。
- 親要素にfloatを指定している。
と、なりました。ここでは省きますが、別の条件の場合もあります。
今回は記載しませんが、上向きのmarginでも同様です。
例えば見出しの<h1>~<h6>タグは<div>で囲った最初に書くことがよくあるので注意です。特に指定しない場合は上下に自動でmarginを持ち、上のmarginが<div>の上にはみ出てしまう場合があります。
はみ出たmarginが上下の要素のmarginと相殺する場合があります。それは下記記事をご参考願います。
 Web制作実験
Web制作実験