上下の要素間のネガティブmarginの相殺

公開:2015-08-24
更新:
CSSのネガティブmarginとは。また、上下間で相殺される様子を色々試し、そのソースコードと結果の図です。
ネガティブmargin
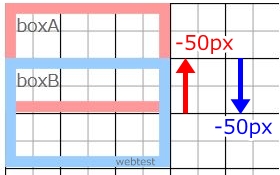
2つのboxを縦に積み重ね、上の要素(boxA)のmargin-bottomをマイナス(負)値にします。
<div class="boxA"> <p>boxA</p> </div> <div class="boxB"> <p>boxB</p> </div>
.boxA {
border: 10px solid red;
box-sizing: border-box;
width: 150px;
height: 100px;
margin-bottom: -50px;
}
.boxB {
border: 10px solid blue;
box-sizing: border-box;
width: 150px;
height: 100px;
margin-top: 0;
}

(見やすくするために背景にグリッドを表示するなど、CSSは上記以外に多少の装飾をしています。)
背景のグリッドは灰色が25px、黒が50pxです。通常marginは文字通り間を空けますが、マイナス値によって重なりました。
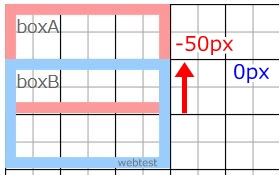
実際の様子
ネガティブmarginの相殺
上記の形でHTMLはそのままに、CSSの6、14行目を変えていきます。
- 赤矢印:上の要素(boxA)のmargin-bottom
- 青矢印:下の要素(boxB)のmargin-top
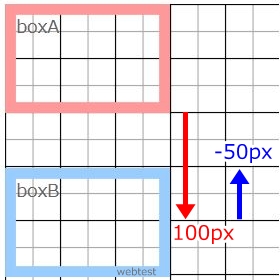
+と-
.boxA {
border: 10px solid red;
box-sizing: border-box;
width: 150px;
height: 100px;
margin-bottom: 100px;
}
.boxB {
border: 10px solid blue;
box-sizing: border-box;
width: 150px;
height: 100px;
margin-top: -50px;
}

共に-
.boxA {
border: 10px solid red;
box-sizing: border-box;
width: 150px;
height: 100px;
margin-bottom: -75px;
}
.boxB {
border: 10px solid blue;
box-sizing: border-box;
width: 150px;
height: 100px;
margin-top: -50px;
}

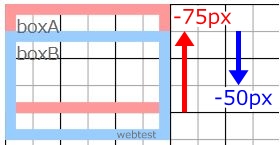
共に-で同じ
.boxA {
border: 10px solid red;
box-sizing: border-box;
width: 150px;
height: 100px;
margin-bottom: -50px;
}
.boxB {
border: 10px solid blue;
box-sizing: border-box;
width: 150px;
height: 100px;
margin-top: -50px;
}

実際の様子
ネガティブmarginの相殺のまとめ
- +と-:足された値。その値が+なら間は空き、-なら重なる。
- -と-:大きい値のみ適用。-なので重なる。
となりました。
ちなみにpaddingの場合は相殺されません。
 Web制作実験
Web制作実験