上下の要素間のmarginの相殺

公開:2015-08-14
更新:
CSSのmarginで上下要素間が相殺される様子を色々試し、そのソースコードと結果の図です。borderがある場合とない場合、floatの場合を試しています。
基本形
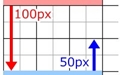
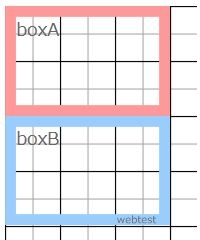
2つのBoxを縦に積み重ねます。背景のグリッドは灰色が25px、黒が50pxです。

<div class="boxA">
<p>boxA</p>
</div>
<div class="boxB">
<p>boxB</p>
</div>
.boxA {
border: 10px solid red;
box-sizing: border-box;
width: 150px;
height: 100px;
margin-bottom: 0;
}
.boxB {
border: 10px solid blue;
box-sizing: border-box;
width: 150px;
height: 100px;
margin-top: 0;
}
(見やすくするために上記以外に背景にグリッド状の画像を並べるなど多少の装飾をしています。)
このCSSを色々変えてみます。
borderがある場合
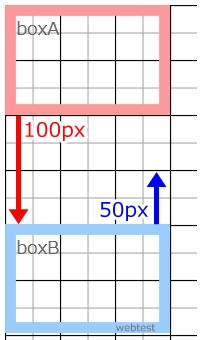
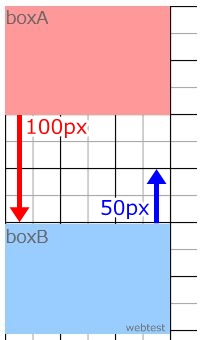
上要素の下margin と 下要素の上margin が違う場合
.boxA {
border: 10px solid red;
box-sizing: border-box;
width: 150px;
height: 100px;
margin-bottom: 100px;
}
.boxB {
border: 10px solid blue;
box-sizing: border-box;
width: 150px;
height: 100px;
margin-top: 50px;
}

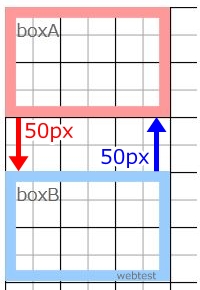
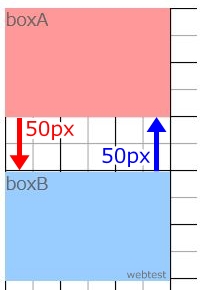
上要素の下margin と 下要素の上margin が同じ場合
.boxA {
border: 10px solid red;
box-sizing: border-box;
width: 150px;
height: 100px;
margin-bottom: 50px;
}
.boxB {
border: 10px solid blue;
box-sizing: border-box;
width: 150px;
height: 100px;
margin-top: 50px;
}

実際の様子
borderがない場合
上要素の下margin と 下要素の上margin が違う場合
.boxA {
background-color: red;
width: 150px;
height: 100px;
margin-bottom: 100px;
}
.boxB {
background-color: blue;
width: 150px;
height: 100px;
margin-top: 50px;
}

上要素の下margin と 下要素の上margin が同じ場合
.boxA {
background-color: red;
width: 150px;
height: 100px;
margin-bottom: 50px;
}
.boxB {
background-color: blue;
width: 150px;
height: 100px;
margin-top: 50px;
}

実際の様子
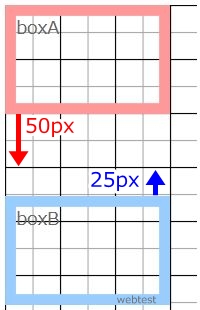
floatの場合
.boxA {
border: 10px solid red;
box-sizing: border-box;
width: 150px;
height: 100px;
margin-bottom: 50px;
float: left;
}
.boxB {
border: 10px solid blue;
box-sizing: border-box;
width: 150px;
height: 100px;
margin-top: 25px;
float: left;
}

画像はカラム落ちして縦に並んでいる状態です。
boxA/Bそれぞれのmarginは相殺されず、加算されました。borderなしでも同様の結果でした。
(実際はHTMLとCSSで上記以外にfloat(段組み)の解除処理をしています。ここでは説明を省きますが詳しくはこちら→ floatの解除。)
実際の様子
上下の要素間のmarginの相殺のまとめ
borderの有無に関わらず、要素間の大きい方のみのmarginが適用され、少ない方のmarginは相殺されました。また、floatの場合は違ってきました。
ちなみにpaddingの場合は相殺されません。
 Web制作実験
Web制作実験