floatで段組:固定幅(px指定)+固定幅(px指定)

公開:2015-02-22
更新:
CSSのfloatプロパティを使って2段組みレイアウトを作ります。固定幅(px指定)+固定幅(px指定)の組み合わせでの実際の動作の様子です。
レスポンシブデザインを意識しています。
前準備
Boxを縦に積み重ね、それぞれwidthで400pxと幅指定します。

<div class="boxA"> (内容) </div> <div class="boxB"> (内容) </div>
.boxA {
border: 10px solid red;
width: 400px;
}
.boxB {
border: 10px solid blue;
width: 400px;
}
floatで2段組み
HTMLはそのままで、CSSのみfloat:leftを追加します。
.boxA {
border:10px solid red;
width:400px;
float:left;
}
.boxB {
border:10px solid blue;
width:400px;
float:left;
}
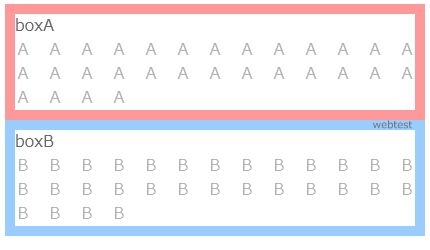
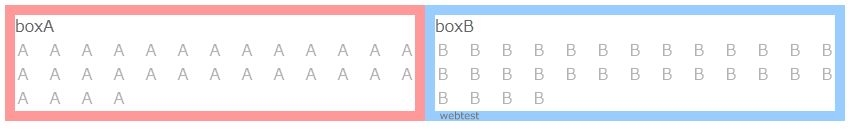
すると、PCでウィンドウの横幅を変化させると
- 幅が狭いときはboxが縦並び(上図)
- 幅が広いときはboxが横並び(下図)
になりました。

幅が1つのboxより狭いと横スクロールバーが現れます。
- 各boxの中の内容は<P>タグで適当に文字を入れています。
- 見やすくするためにCSSは上記以外に多少の装飾をしています。
- HTMLとCSSで上記以外にfloat(段組み)の解除処理をしています。ここでは説明を省きますが詳しくはこちら→ floatの解除。)
固定幅+固定幅のまとめ
横スクロールバーはサイトの構成などにもよりますが、
- 文字列など折り返しの度に横スクロール操作が必要。
- スマホで縦スクロールする際に横に揺れてしまう。
- 閲覧者が好みのウィンドウ幅にできない。
と、使い勝手が悪くなりかねません。かといって固定する幅を少なめにするとウィンドウ幅を広くしたときに横に空白ができ、
- スペースのムダ。
- 見栄えが悪い。
となってしまいます。
 Web制作実験
Web制作実験