CSSのfloatで段組レイアウト - 2段組、左バー可変幅、左・右順

公開:2015-10-14
更新:
CSSのfloatで段組みレイアウト22種のうちの1つ:2段組み、左サイドバー可変幅、左・右順です。ウィンドウ幅で並びが縦横変わるレスポンシブ、コンテンツ部可変幅のリキッドデザインです。
無料フリー、著作権表や登録なし、コピペOKです。
概要


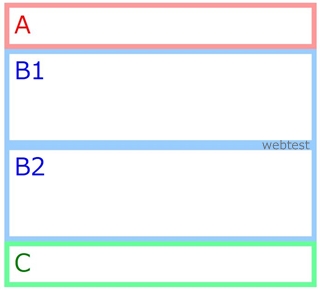
スマホなど小さい幅では上からB1→B2と縦並びします。
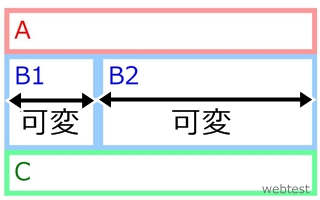
PCなど大きい幅では図の順で横並びします。CSSで設定した左右の割合を保ちつつ、幅に応じてB1/B2の幅も変化します。
コードと解説
<div id="boxA">
<p>A</p>
</div>
<div id="wrap1">
<div id="boxB1">
<p>B1</p>
</div>
<div id="boxB2">
<p>B2</p>
</div>
</div>
<div id="boxC">
<p>C</p>
</div>
#wrap1 {
width: 90%;
margin: auto;
}
#wrap1::after {
content: "";
display: block;
clear: both;
}
#boxA {
border: 10px solid #f99; /* red */
}
#boxB1,
#boxB2 {
border: 10px solid #9cf; /* blue */
}
#boxC {
border: 10px solid #6f9; /* green */
}
@media screen and (min-width:641px){
#boxB1 {
box-sizing: border-box;
float: left;
width: 30%;
}
#boxB2 {
box-sizing: border-box;
float: right;
width: 70%;
}
}
行と説明
- 2
- 中段boxB群の幅を狭める割合です。狭めずboxA/Cと同幅にする場合は100%、または1~4行を削除してください。
- 12~23
- 範囲と動作をわかりやすく枠を表示させているだけですので任意に削除してください。
- 25
- ブレイクポイント(縦並びと横並びの境目)で、641px以上で横並びとしています。任意に変えてください。
- 29,35
- 左右の割合です。任意に変えてください。合計100%で間に隙間なしに、100%未満で隙間を作れます。
広がりすぎ防止
更にCSSで、bodyか#wrap1のどちらかに以下の最大幅指定をして横長になりすぎを防ぎます。値は任意に変えてください。
max-width: 960px;
- bodyに入れた場合はboxA/Cも広がりが止まります。
- #wrap1に入れた場合はboxA/Cは広がり続け、中段のboxB群のみ広がりが止まります。
ご利用方法
コード記述枠内(どこでも可)をダブルクリックすると黒く反転しますので、コピー&ペーストしてお使いください。
著作権について詳しくは免責事項 - 著作権を参照願います。
その他の段組みパターン
上記のHTMLと全く同じ、またはほとんど同じで、CSSを変えることによって別のレイアウトもできます。それはこちら。
 Web制作実験
Web制作実験