画像を使わないアイコン - Font Awesome の使い方

公開:2015-08-30
更新:
よく検索で下図のようなアイコンを見かけます。
![]()
いくつか方法がありますがここでは、画像でもなく、複雑なCSSでもなく、Webフォントを使う方法で、Font Awesomeさんのサイトを使った様子です。記事を2回に分け、このページは導入・設置方法、使い方をご紹介します。
導入・設置方法
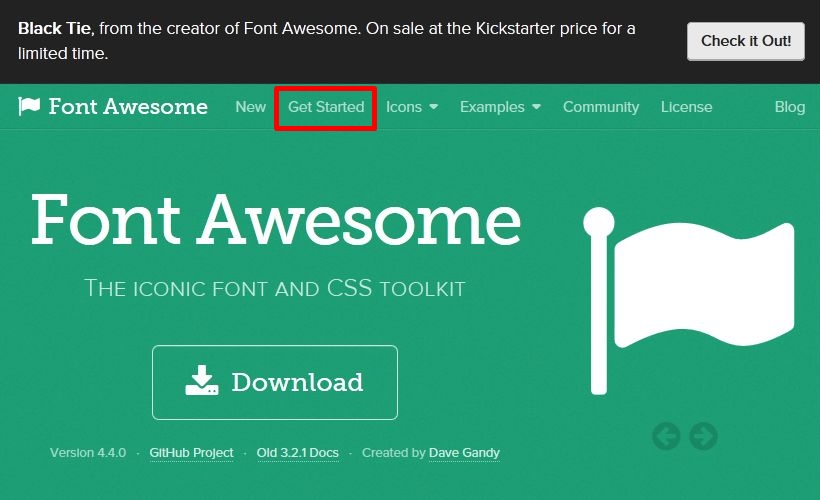
そのサイトを開きます。Font Awesome
ヘッダ部分
メニューの「Get Started」をクリックします。

いくつかの方法がありますが、ここは一番簡単な方法です。
EASIEST: BootstrapCDN by MaxCDN
の下のコードをコピーし、使用するページの<head></head>内に貼ります。(4.4.0はバージョンで、このページと実際が異なる場合があります。その場合はリンク先の数字を優先してください。)
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
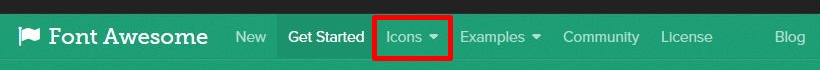
各アイコン部分
メニューの「Icons」をクリックします。

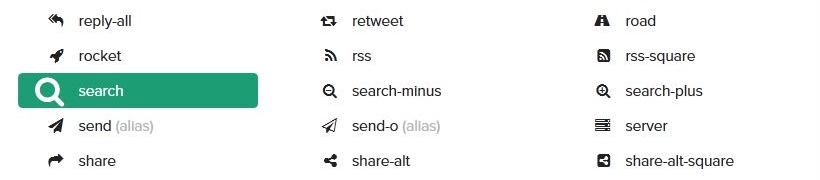
アイコン一覧から使用したいアイコンをクリックします。

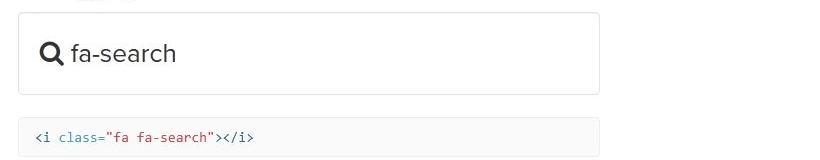
コードをコピーし、使用するページの使用する箇所に貼ります。

もし検索という文字の前にアイコンを表示する場合はこんな感じです。
<p><i class="fa fa-search"></i>検索</p>
以上、これだけです。画像を右クリックして画像保存などいりません。<i></i>の中が空ですがこのままでいいです。ローカルでページを表示してもアイコンは出ず、サーバーにアップして表示されます。
アイコンの見た目調整
このままだとアイコンと文字の間がないのでCSSで調整します。
i { margin-right: 5px; }
同じくCSSのfont-sizeやcolorでアイコンのサイズや色も変更できます。
Font Awesome のまとめ
- 605種類が無料(※ 更新現時点)。
- 大きくしても粗くならない。
- 画像を自分のサイト内で保存・管理する必要がない。
- CSSでアイコンを作る場合に比べて、CSSの記述がさほど増えない。
- 特にScriptを必要としない。
などのメリットがあります。
ここでご紹介したFont Awesomeさんのアイコンは当サイトでも各所で使わせていただいています。
このページでは基本的な表示方法のみのご紹介ですが、他に回転・方向・重ね合わせなど様々な楽しい使い方があります。当サイトの下記記事もご参考ください。
 Web制作実験
Web制作実験