CSSのfloatで段組レイアウト - 3段組、バー可変幅、左・右・中央順

更新:
公開:2015-10-17
CSSのfloatで段組みレイアウト22種のうちの1つ:3段組み、バー可変幅、左・右・中央順です。ウィンドウ幅で並びが縦横変わるレスポンシブ、コンテンツ部可変幅のリキッドデザインです。
無料フリー、著作権表や登録なし、コピペOKです。
概要


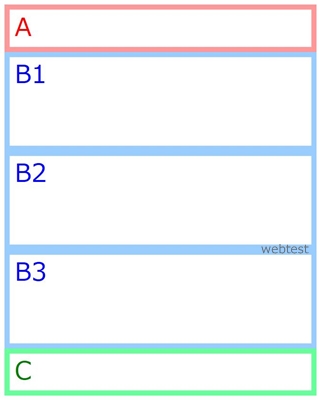
スマホなど小さい幅では上からB1→B2→B3と縦並びします。
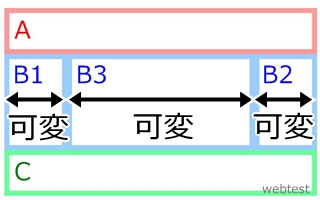
PCなど大きい幅では図の順で横並びします。CSSで設定した割合を保ちつつ、画面幅に応じて各boxの幅が変化します。
コードと解説
<div id="boxA">
<p>A</p>
</div>
<div id="wrap1">
<div id="boxB1">
<p>B1</p>
</div>
<div id="boxB2">
<p>B2</p>
</div>
<div id="boxB3">
<p>B3</p>
</div>
</div>
<div id="boxC">
<p>C</p>
</div>
#wrap1 {
width: 90%;
margin: auto;
}
#wrap1::after {
content: "";
display: block;
clear: both;
}
#boxA {
border: 10px solid #f99; /* red */
}
#boxB1,
#boxB2 {
border: 10px solid #9cf; /* blue */
}
#boxB3 {
border: 10px solid #99f; /* purple */
}
#boxC {
border: 10px solid #6f9; /* green */
}
@media screen and (min-width:641px){
#boxB1 {
box-sizing: border-box;
float: left;
width: 20%;
}
#boxB2 {
box-sizing: border-box;
float: right;
width: 15%;
}
#boxB3 {
box-sizing: border-box;
float: left;
width: 65%;
}
}
行と説明
- 2
- 中段boxB群の幅を狭める割合です。狭めずboxA/Cと同幅にする場合は100%、または1~4行を削除してください。
- 12~27
- 範囲と動作をわかりやすく枠を表示させているだけですので任意に削除してください。
- 29
- ブレイクポイント(縦並びと横並びの境目)で、641px以上で横並びとしています。任意に変えてください。
- 33
- 左サイドバーの幅です。任意に変えてください。
- 45
- 中央の幅です。100% - 左サイドバーの幅 - 右サイドバーの幅 以下になるようにしてください。
- 39
- 右サイドバーの幅です。任意に変えてください。
広がりすぎ防止
更にCSSで、bodyか#wrap1のどちらかに以下の最大幅指定をして横長になりすぎを防ぎます。値は任意に変えてください。
max-width: 960px;
- bodyに入れた場合はboxA/Cも広がりが止まります。
- #wrap1に入れた場合はboxA/Cは広がり続け、中段のboxB群のみ広がりが止まります。
ご利用方法
コード記述枠内(どこでも可)をダブルクリックすると黒く反転しますので、コピー&ペーストしてお使いください。
著作権について詳しくは免責事項 - 著作権を参照願います。
その他の段組みパターン
上記のHTMLと全く同じ、またはほとんど同じで、CSSを変えることによって別のレイアウトもできます。それはこちら。
 Web制作実験
Web制作実験